Adobe XDとは?WEB・アプリ制作者必見のプロトタイプツールを解説
2016年にAdobe社よりパブリックベータ版として登場した「Adobe Experience Design(XD)」。プロトタイプやモックアップ作成を1つのツール内で行える新しいソフトということで注目を集めています。今回は大枠の機能・特徴を解説します。
誰でも簡単に、効率的にプロトタイピングを導入できる「Adobe XD」
これまでのWEBやアプリの制作の現場では、PhotoshopやFireworks(開発終了)でデザインを起こし、Dream Weaverやsublimeなどのオーサリングツールでコーディングをしてプロトタイプやモックアップを作っていました。
作り込みはしやすい反面、工数やそれにかかる時間が課題として挙げられます。それに代わってSktchやGoodpatch社のprottなどのプロトタイピングツールを利用するケースも多く、プロトタイピングは業界的にも模索中であるというのが現状でした。今回のAdobe XDの登場により、プロトタイプやワイヤーフレームづくりが大きく変わると期待されています。
スピーディかつ簡単にUIを作成「デザイン」モード
Adobe XDの機能は大きく2つに分かれ、デザインモードはプロトタイプのデザインやワイヤーフレームをマウス操作中心で作成できます。感覚としてはSketchをよりシンプルにした感じで、人によってはFireworksのプロトタイプ版と捉えている人もいます。
1.最初にベースになる画面を選択
これがスタートメニュー。テンプレートが最初から用意されており、iphone等のモバイルサイズから、ipad、PCサイズの他カスタムで自由なカンバスサイズを選択できます。

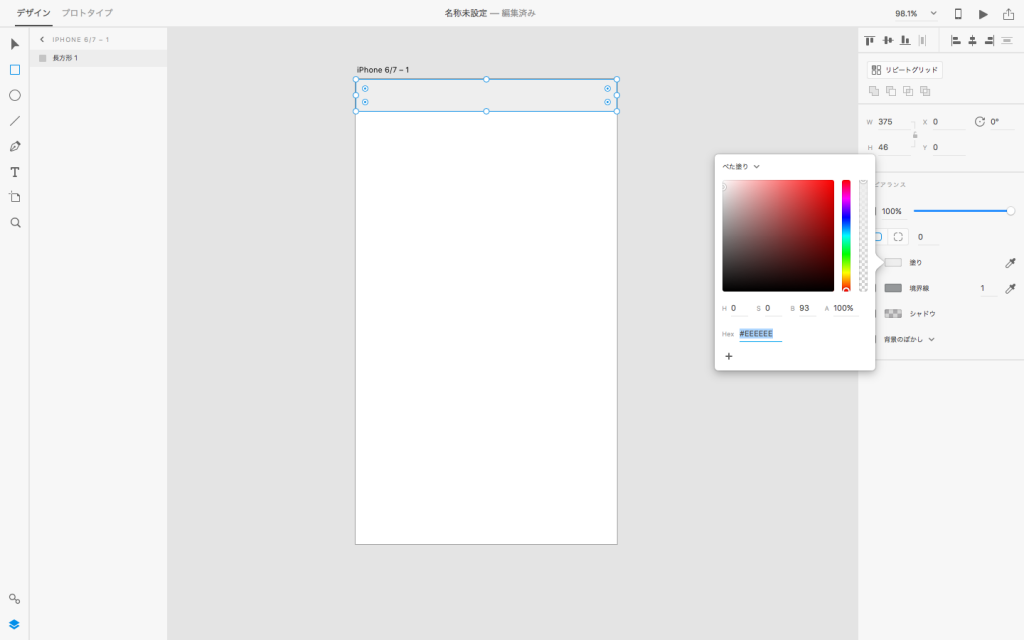
2.ドラッグで要素を配置し、編集
メニューがかなりシンプルです。少し足りてない感もありますが、既存の項目だけでもそこそこのデザインが作れる機能がちゃんと用意されています。
基本は矩形を配置・編集、テキストの配置、画像の配置などを用い、デザインカンプを作成していきます。

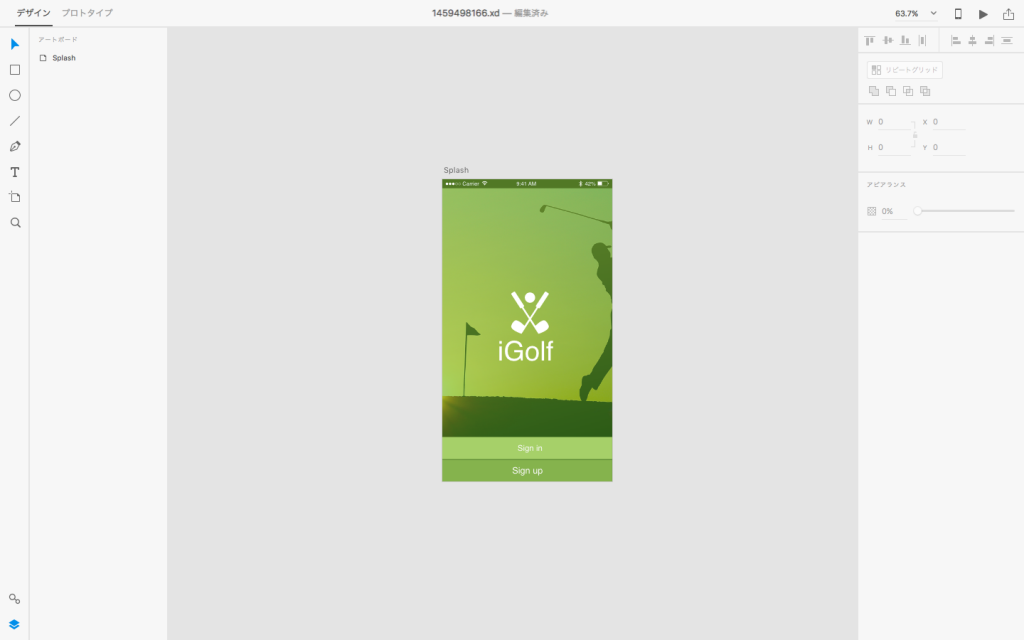
3.デザインが完成
この通り、今っぽいデザインも作れます。
厳密にはPhotoshopのような細かな編集機能はないので、ちょっと前の日本っぽい立体感ゴリゴリの要素がゴテゴテしたデザインには向かない印象です。

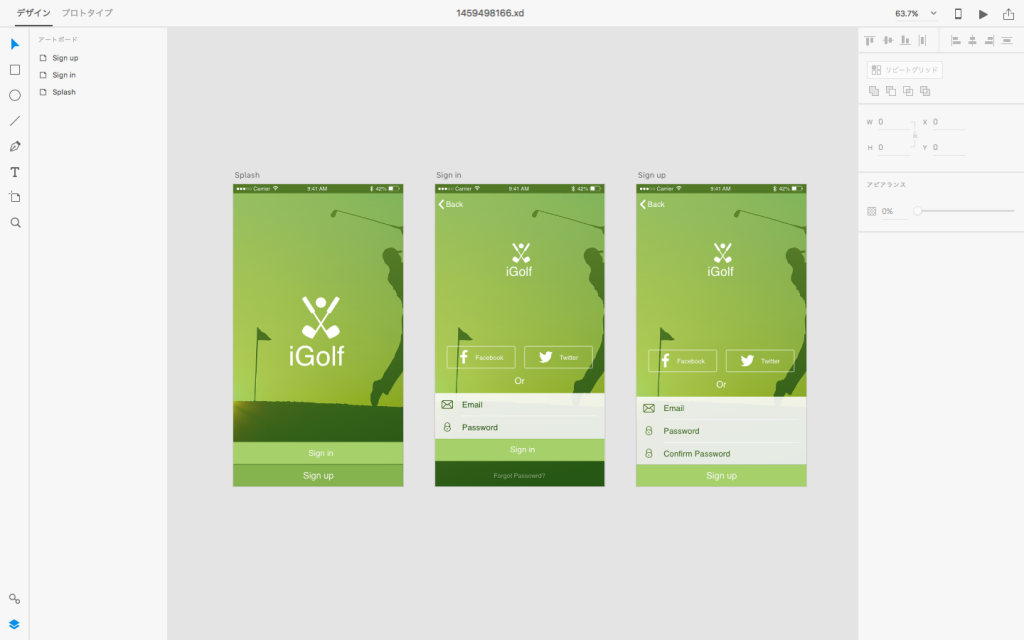
4.アートボードで1画面内に他ページを作成
sketch同様アートボードを追加し、1つの画面内で複数のページを管理できます。これが慣れると意外に便利。これまでページ単位だったり、ファイル単位で保存することが多かったですが、一目瞭然で全体像を俯瞰できます。

マウスで画面遷移を簡単に設定「プロトタイプ」モード
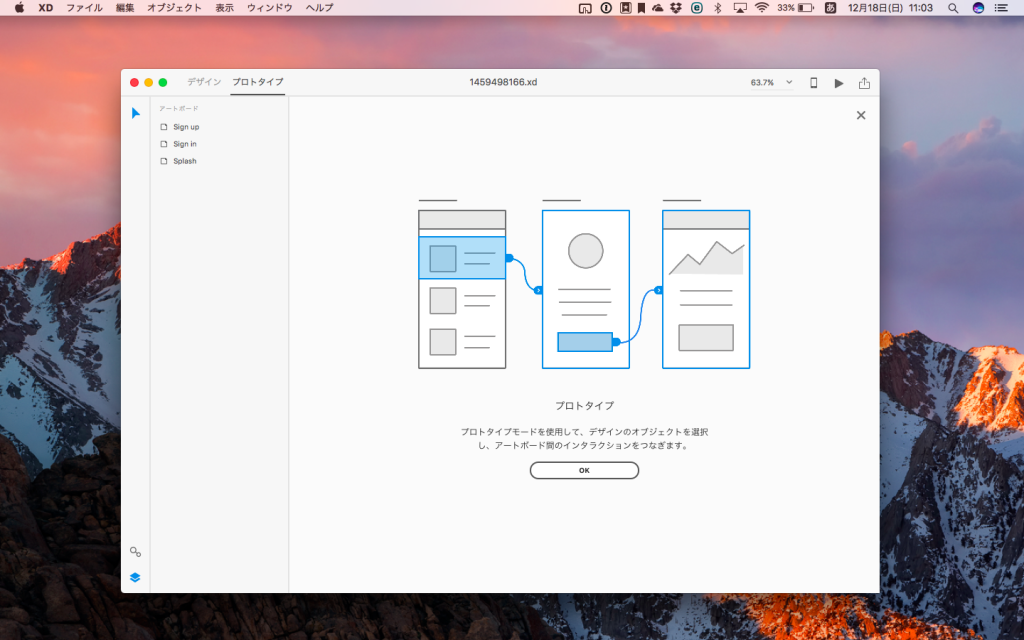
5.プロトタイプモードを選択
プロトタイプモード選択時の画面です。

6.マウスで移動先を指定
要素と要素をクリックするとリンクが繋がります。基本的にはマウスだけで作成できます。遷移時のアニメーションやトランジッション(秒数)も指定できます。

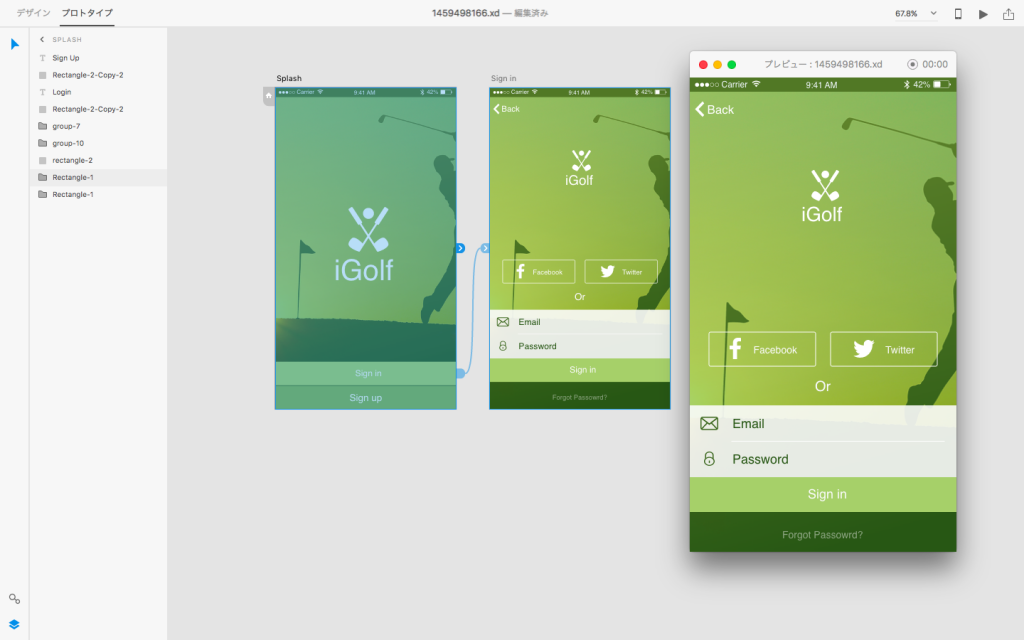
7.いつでもプレビューで確認
右上の再生ボタンを押すと、すぐにプレビューが表示されます。
このプレビューを見ながらデザインの調整に戻ったり、別のUIを検討したりと非常にスムーズな確認・ブラッシュアップができるようになります。

8.最後はオンラインで共有
Creativeクラウドの機能を利用し、オンラインに保存、共有できます。
共有ボタンを押すと「URL」が表示されるので、そのURLを他の方に知らせることで、チーム内やクライアントとの共有が出来ます。

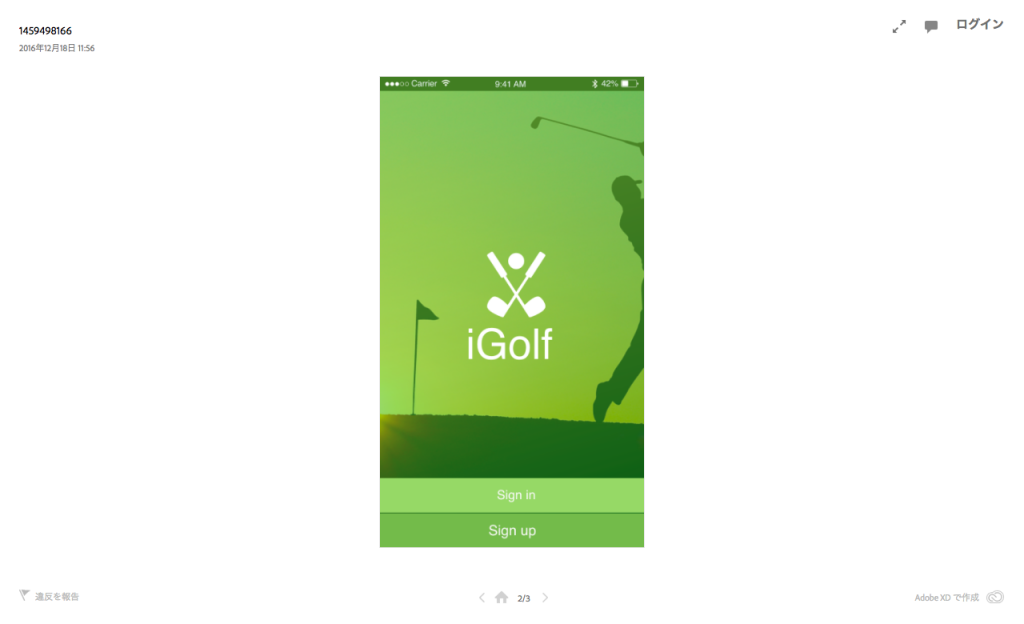
9. 共有リンクで複数人でブラウザプレビュー
URLをクリックし、Google Chromeで見た際の実際の画面イメージです。
シンプルで見やすい印象でした。

まだまだ進化途中のAdobe XDに今後も注目
Adobe XDは現在パブリックプレビュー版(ベータ版のようなもの)で無料で配布されています。先日Windows版もリリースされ、利用者の大幅な拡大が見込まれています。アップデートも随時されており、今後もっと使いやすく、そして質の高い制作スキームを構築できるツールとして進化していくことが期待されています。
無料で利用できる間に是非試してください。